您现在的位置是:网站首页> 编程资料编程资料
彻底弄明白CSS3的Media Queries(跨平台设计)_css3_CSS_网页制作_
![]() 2021-09-08
1299人已围观
2021-09-08
1299人已围观
简介 CSS3的Media Queries 完美解决网站与手机跨平台设计.
移动时代,是任何 Web 设计与开发者都不能忽视的一个时代,总有一天,你设计的东西将被显示在两种屏幕上,桌面大屏幕和移动小屏幕,如何让同一个网站同时适应完全不同的两种尺寸的屏幕,这是一个很久以来都没有完美解决方案的问题,直到有了 CSS3。
CSS3 的 Media Queries
在 CSS2 时代,如果你曾经为你的网站设计过打印版 CSS,就会明白 CSS3 Media Queries 的作用,不过,CSS3 的 Media Queries 比 CSS2 的 Media Type 更实用,事实上,CSS2 的 Media Type 并不曾被多少设备所支持过。CSS3 的 Media Queries 可以帮你获取以下数据:
- 浏览器窗口的宽和高
- 设备的宽和高
- 设备的手持方向,横向还是竖向
- 分辨率
如果用户有一个支持 Media Queries 的设备,我们就可以为该设备编写专门的 CSS,让网站适应这个设备的小屏幕,英国的 Web 技术大会 dConstruct 便基于该技术推出他们的 2010 年大会网站,手机也可以轻松访问,以下是该网站的桌面版和手机版截图:


这个网站在不同尺寸的设备上按不同的布局显示,并且,手机版在 iPhone,Opera Mini, Android 等设备上有完全一致的表现。
使用 Media Queries 为手机创建单独的 CSS
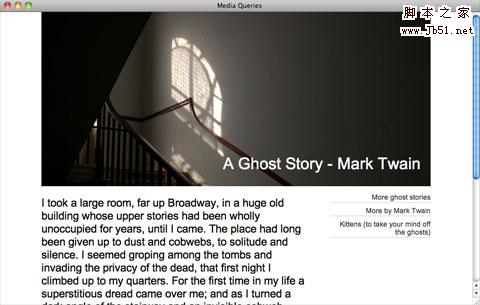
我们举一个简单的两栏式结构的例子。

为了让这个布局更好地在手机上显示,我们为手机版设计一个一栏式布局,且缩小 header 部分的图片大小。
使用 Media Queries 最直接的方法是,在你的 CSS 代码中,加一段独立代码分支,如下:
@mediaonlyscreenand(max-device-width:480px){}@mediaonlyscreenand(max-device-width:480px){}
@mediaonlyscreenand(max-device-width:480px){}
接着,在这个分支中,为小屏幕编写独立的 CSS 定义,这些定义可以覆盖桌面版 CSS 中的相应定义(只要将这段分支代码放在后面),以下针对小屏幕的 CSS 将布局变成一栏式,且使用了小尺寸的 Header 图片:
@mediaonlyscreenand(max-device-width:480px){div#wrapper{width:400px;}div#header{background-image:url(media-queries-phone.jpg);height:93px;position:relative;}div#headerh1{font-size:140%;}#content{float:none;width:100%;}#navigation{float:none;width:auto;}}@mediaonlyscreenand(max-device-width:480px){div#wrapper{width:400px;}div#header{background-image:url(media-queries-phone.jpg);height:93px;position:relative;}div#headerh1{font-size:140%;}#content{float:none;width:100%;}#navigation{float:none;width:auto;}}
@mediaonlyscreenand(max-device-width:480px提示:
本文由神整理自网络,如有侵权请联系本站删除!
本站声明:
1、本站所有资源均来源于互联网,不保证100%完整、不提供任何技术支持;
2、本站所发布的文章以及附件仅限用于学习和研究目的;不得将用于商业或者非法用途;否则由此产生的法律后果,本站概不负责!
相关内容
- WIN7操作系统下做好IE6,IE7的兼容性测试_CSS教程_CSS_网页制作_
- CSS中右对齐float:right换行的解决办法 _CSS教程_CSS_网页制作_
- css hack之清除浮动(clearfix) _浏览器兼容教程_CSS_网页制作_
- Vertical Text with CSS(用CSS竖向排列文本) _CSS教程_CSS_网页制作_
- 多个浏览器透明度设置 _浏览器兼容教程_CSS_网页制作_
- select和input不会继承字号body font-size _CSS教程_CSS_网页制作_
- css 怎么清除浮动 _CSS教程_CSS_网页制作_
- IE中奇怪的应用CSS的BUG分析_CSS教程_CSS_网页制作_
- CSS 的层叠规则说明_CSS教程_CSS_网页制作_
- ie6 position:fixed解决方案 _CSS教程_CSS_网页制作_
点击排行
本栏推荐





